POJMY

POČÍTAČOVÁ GRAFIKA
Počítačová grafika umožňuje rychlou komunikaci.
Zvyšuje množství předávané informace.
Podporuje jejich pochopení a schopnost zapamatování díky
vizualizaci
dat.
Grafika prezentuje informace v podobě, která je pro člověka srozumitelnější - symboly, barvy, ...
Některé grafické symboly jsou navíc známé téměř ve všech kulturách. Takovým symbolem je například šipka (letící šíp) - udává směr.
Podobně jsou lidem jasné ikony nebo
piktogramy
.
Najděte na internetu piktogramy. K jakému účelu piktogramy slouží?
Jaký mají význam čtyři následující?
Kolika jazyky jejich význam umíš vysvětlit?
Počítačová grafika je hlavním důvodem k masovému rozšíření osobních počítačů.
2D POČÍTAČOVÁ GRAFIKA
Pracuje s dvojrozměrnými objekty - geometrickými obrazci, texty, křivkami, čárami, fotografiemi, obrázky. Obecně ji můžeme rozdělit na dvě hlavní části - vektorovou a rastrovou (bitmapovou).
3D POČÍTAČOVÁ GRAFIKA
Pracuje s objekty v trojrozměrném souřadnicovém systému. Z těchto dat bývá renderován 2D obrázek. Využívá se v zábavním průmyslu (filmy, hry), ve vědě a průmyslu (např. vizualizace, simulace), Nejnověji ve stále populárnějším 3D tisku a virtualní realitě.
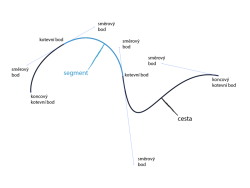
Vektorový obrázek je složen z objektů - křivek, geometrických tvarů a jejich barevných výplní.
Podstatné vlastnosti objektu – umístění, délka, směr, barva, tloušťka čáry, barva výplně
-
KLADY:
- libovolná transformace
- práce s každým objektem zvlášť
- menší objem dat souboru (datová velikost)
-
ZÁPORY:
- náročnost tvorby
- menší realističnost obrázku
- horší možnosti práce s barvou
Rastrový obrázek je složen z rastru - pravoúhlé mřížky.
Základní prvky obrazu - pixely.
Každý pixel popsán barvou.
-
KLADY:
- realistická
- jednoduché pořízení - fotoaparát, skener
- možnost ovládat každý pixel obrázku
- výborná práce s barvou
-
ZÁPORY:
- ztráta kvality při transformaci
- větší objem dat souboru (datová velikost)
Už víš, jaký je hlavní rozdíl mezi rastrovou (bitmapovou) a vektorovou grafikou?
Co je základním prvkem rastrového obrazu?
Co je základním prvkem vektorového obrazu?
PIXEL (Picture element)
Obrázky se v bitmapové grafice skládají z mnoha drobných obrázkových bodů. Každý bod má přiřazenou barvu.
Jeden obraz může tvořit i několik milionů těchto bodů, které jsou vyskládány v takzvaném rastru (bitmapě).
Jednomu takovému bodu se říká
pixel
, jinými slovy obrazový bod.
Velikost i tvar pixelů nejsou přesně dané a mohou se obrázek od obrázku lišit.

ROZLIŠENÍ OBRÁZKU (Resolution) a PPI (Pixels Per Inch)
Rozlišení (Resolution) informuje o jemnosti rastru, o množství pixelů.
PPI
je zkratka slov Pixels Per Inch, česky obrázkových bodů na palec.
Hodnota délky jednoho palce je
2,54 cm
a PPI (DPI) udává, kolik se do této délky vejde pixelů (bodů).
Například do obrázku s rozlišením 50 PPI se do 2,54 cm se vejde 50 pixelů.
Čím vyšší počet bodů, tím detailněji a ostřeji obrázek vypadá.
Nízké hodnoty PPI mají za následek nekvalitní "zubatý" obrázek. Vysoké hodnoty PPI jsou velmi náročné na paměť (objem dat).
Proto je třeba být s jejich volbou opatrný.

VELIKOST OBRÁZKU
Celkový počet obrazových bodů na šířku a výšku obrazu.
Například velikost 600 × 400 pixelů vyjadřuje, že do obrázku se na šířku vejde 600 pixelů a na výšku 400 pixelů.
Dokážeš popsat obrázek 2000 pixelů × 1000 pixelů z pohledu obrázkových bodů?
Z kolika pixelů je obrázek celkem složený?
Která hodnota je udávána jako první? Výška nebo šířka?
POZOR! Zmenšování rastrového obrázku s sebou přináší ztrátu informací - kvality obrázku. Zmenšovat tedy sice můžeme,ale...
... (zpětným) zvěšováním rastrového obrázku dojde ke ztrátě kvality.
ČAS: 10 MINUT
NÁROČNOST:
STÁHNOUT
POSTUP: Stáhněte si soubor
prijmeni_velikost.jpg.
Otevřete v Malování a snižte velikost obrázku na 30×44 pixelů. Následně zvyšte velikost na 1200×1760 pixelů.
Výsledný obrázek neukládejte, ale prohlédněte si k jakým změnám došlo.
Popište vlastními slovy co jste si tímto cvičením potvrdili?

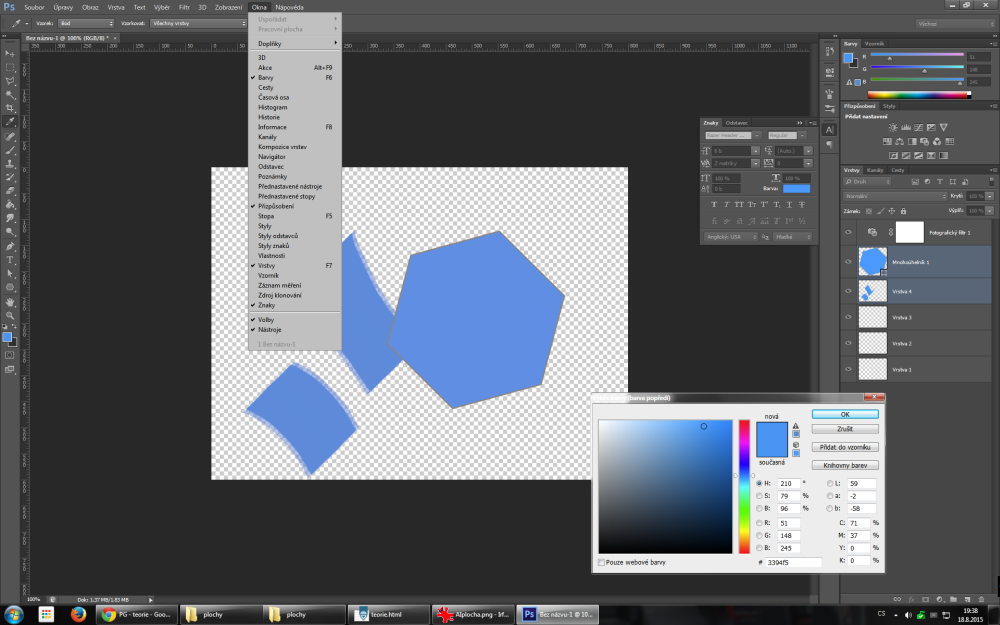
BARVY
Barvy jsou tvořeny (míchány) ze základních barev. Míchání se zapisuje různými logickými způsoby - barevnými modely.
| BAREVNÝ MODEL | POPIS |
|---|---|
| RGB | míchání tří světel - červená, zelená, modrá |
| CMYK | míchání skutečných barev (tiskárna) nebo simulace míchání- azurová, purpurová, žlutá, černá |
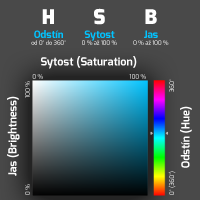
| HSB | barva vzniká výběrem odstínu, jeho sytosti a jasu |
| Hexadecimální kód | černá: #000000, bílá: #FFFFFF (00 - světlo zhasnuté, FF - svítí v plné intenzitě) |
Z jakých barev se skládá barevný model, který pro zobrazování barev využívají monitory?
Z jakých barev se skládá barevný model, který pro barevný tisk využívají tiskárny?
Většina grafických editorů nabízí výběr barvy formou HSB (HSL). Dokážete vysvětlit proč?

BAREVNÁ HLOUBKA
Udává, kolik bitů je vyhrazeno pro přenos barevné informace o jednom bodu. Konkrétně, počet bitů popisujících bod z hlediska počtu barev, které může každý bod nabýt.
Příklady barevné hloubky
| Počet bitů | Počet možných barev | Název |
|---|---|---|
| 1 bit | 2 - černá a bílá (nebo jiné dvě) | monochrom mode |
| 8 bitů | 256 barev nebo 256 odstínů šedé | pseudo color nebo gray scale mode |
| 16 bitů | 65 536 | high color |
| 24 bitů | 16 777 216 | true color |
| 32 bitů | 4 294 967 296 | true color + alfa kanál |
| 48 bitů | 281 474 976 710 656 | deep color |
Kolik barev je možno popsat pomocí 1 bitu? Kolik pomocí 2 a 4 bitů?

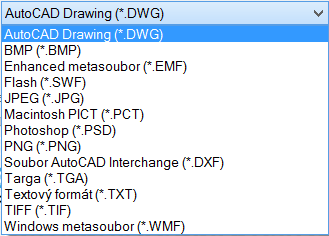
GRAFICKÉ FORMÁTY
Grafické formáty dělíme podle způsobu uložení (zakódování) grafických dat, a to do dvou skupin:
RASTROVÉ (BITMAPOVÉ) FORMÁTY - ukládají data popisující obraz jako bitovou mapu
PNG (Portable Network Graphics)
- Barevná hloubka: RGB 24 bitů
- Využití: především WWW (nástupce GIF... nezvládá animaci)
- Zvládá průhlednost - podporuje RGBA - alfa kanál
JFIF/JPEG (JPEG File Interchange Format)
- JPEG, JPG, JIF, JFIF nebo JPE jsou přípony pro ukládání souborů ve formátu JFIF
- Barevná hloubka: RGB 24 bitů (32 bitů CMYK)
- Využití: digitální fotografie, archivace, WWW
- Nezvládá průhlednost
GIF (Graphics Interchange Format)
- 256 barev
- Využití: grafika, WWW, animovaný GIF
- Možnost definovat jednu barvu jako průhlednou
- Možnost animace
BMP (Bit Mapped Picture)
- Barevná hloubka: RGB 24 bitů
- Nativní formát Windows
- Velký objem dat
- Zcela nevhodný pro WWW
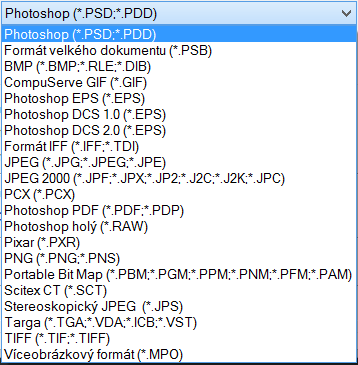
PSD (PhotoShop Document)
- Nativní formát firmy Adobe Systems pro grafický software Photoshop.
CPT (Corel Photo-paint Document)
- Nativní formát firmy Corel Corporation pro grafický software Photo-paint.
VEKTOROVÉ FORMÁTY - obsahují seznam grafických objektů obrázku
SVG (Scalable Vector Graphics)
- Otevřený výměnný formát pro 2D vektorovu grafiku.
- Umožněno vložit přímo do kódu HTML webové stránky.
- Podpora průhlednosti a animace.
AI (Adobe Illustrator Artwork)
- Nativní formát z dílny Adobe Systems pro grafický software Illustrator.
- Nepodporuje animace ani více stran dokumentu.
CDR (Corel Draw)
- Nativní formát z dílny Corel Corporation pro grafický software Corel Draw.
- Určený výhradně pro Windows.
ZMF (Zoner Media Files)
- Nativní formát z dílny Zoner software pro grafický software Zoner Callisto.
- Umožňuje práci ve vrstvách.
Jaký formát zvolíte, pokud chcete vytvořit obrázek s plně průhledným pozadím? Je to formát rastrový nebo vektorový
ČAS: 15 MINUT
STÁHNOUT
NÁROČNOST:
POSTUP:
Stáhněte si soubor
prijmeni_hloubka.bmp
.
Otevřete v Malování, postupně měňte a ukládejte soubor s následující barevnou hloubkou, jménem a ve formátu:
a) 8bitový barevný............
prijmeni_8.gif
b) 24bitový barevný..........
prijmeni_24.png
c) 1bitový černobílý............
prijmeni_1.bmp
Soubory nahrajte na Google Disk do složky Barevná hloubka.

GUI (Graphical User Interface) - nepovinné
GUI je zkratka, která v češtině znamená grafické uživatelské rozhraní. Umožňuje uživatelům ovládat software/hardware pomocí interaktivních ovládacích prvků.
GUI představuje informace a akce, které jsou pro uživatele zobrazována pomocí grafických prvků (např. ikon).