ÚVOD DO RASTROVÉ GRAFIKY
PŘIPOMENUTÍ
Rastrová neboli bitmapová grafika je spolu s vektorovou grafikou hlavní způsob práce s 2D obrázky a textem v počítači. Obrázek je složen z pixelů, které jsou uskupeny v rastrové mřížce. Každý pixel nese informaci o své barvě.
Výhody a nevýhody
-
Výhody:
- možnost ovládat každý pixel obrázku
- výborná práce s barvou
- jednoduché pořízení
- věrné zachování původní scény
- uložení v digtální podobě bez ztráty kvality
-
Nevýhody:
- ztráta kvality při transformaci
- objem dat souboru
- editace jednotlivých objektů na obrázku
Formáty
-
Nativní:
- PSD (Adobe Photoshop)
- CPT (Corel Photo-paint)
- XCF (Gimp)
- atd.
-
Vhodné pro přenos:
- PNG (Portable Network Graphics)
- JFIF/JPEG (JPEG File Interchange Format)
- TIFF (Tag Image File Format)
- GIF (Graphics Interchange Format)
- atd.
Využití
-
Nejčastější využití:
- focení a práce s digitální fotografií,
- umělecká tvorba,
- webová grafika,
- digitalizace a archivace naskenovaných obrázků,
- atd.
EDITORY A PROHLÍŽEČE
Rastrové grafické editory jsou programy, ve kterých vytváříme nebo upravujeme rastrové obrázky, nejčastěji fotografie. Ty lepší editory dokáží pracovat také s vektorovými prvky.
Nejrozšířenější komerční editory:
Editory, se kterými budeme pracovat:
Do 2020 Free online editory, se kterými budeme pracovat:
Od 2020 Free online editory, se kterými budeme pracovat:
Některé další rastrové editory:
- Sketchpad (online)
- ScatchBook (freeware)
- ArtRage
- iPiccy (online)
- Canva (online)
- Zoner Photo Studio (30 dní zdarma)
- Windows Malování (součástí Windows)
Prohlížeče:
Prohlížeč je program sloužící na prezentování digitálních obrázků a fotografií, na jejich organizaci i úpravu.
Nejrozšířenější prohlížeče:
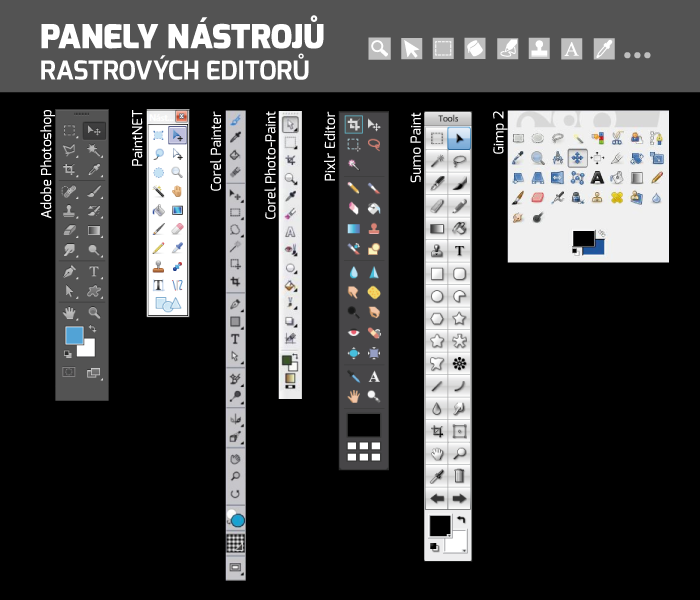
NÁSTROJE BITMAPOVÝCH EDITORŮ
Podle zvoleného nástroje se v editorech mění také kurzor myši. Tato změna slouží k ujasnění toho, co se po kliknutí vykoná, a tedy pro zpřehlednění a lepší orientaci.
Hlídejte si tvar kurzoru, který vám napovídá.
Používejte klávesy Ctrl, Shift, Alt. Při práci v grafických programech se bez nich téměř neobejdete.
V nápovědě programů můžete nalézt různé pracovní postupy, při kterých se využívají.
Snad ještě více než ve vektorových editorech nástroje s trojúhelníčkem v pravé dolní části v sobě skrývají další příbuzné nástroje.
Pro jejich zobrazení stačí na nástroji s trojúhelníčkem přidržet levé tlačítko myši.
Pohled (Zoom)
Pohled na dokument - přibížení, oddálení pohledu
Velmi rychlé přiblížení: a označení části, kterou chceme přiblížit, pomocí přidržení LT
myši.
Další variantou změny náhledu jsou tlačítka v kontextovém menu lupy Na celou obrazovku, Skutečná velikost, atd.
Štětec - Tužka (Brush - Pencil)
Nástroje slouží pro malování. V kontextovém menu máte možnost změnit velikost a tvar stopy, krytí, apod.
Štětec vytváří jemné okraje stopy. Tužka naopak ostré okraje a většinou tenčí stopu.
Přesun (Move)
Nástroj je určen k přesouvání pixelů aktivní vrstvy, popřípadě vybraných pixelů.
Pro přesun je možné využívat myš (přidržení LT) nebo kurzorových šipek.
Výběr - Laso - Kouzelná hůlka (Marguee - Lasso - Selection - Magic Wand)
Nástroje jsou určeny pro výběr pixelů. Každý z nich odlišným způsobem. Výběrem nastavujeme aktivní oblast. Vybrané pixely poznáme podle blikajících okrajů.
Nyní lze pracovat pouze s pixely ve vybrané oblasti.
Zrušení výběru
Klávesová zkratka Ctrl + D nebo "odkliknutím" do pracovní plochy.
Ukončení výběru se řeší kliknutím myši do plochy a nezřídka se stává, že vám ujede ruka, že vám zůstane drobný výběr (třeba 1-2 pixelů), kterého si nevšimnete. Dejte si zde pozor, protože...
... se zdá, že editor nereaguje. EDITOR REAGUJE! ALE POUZE V AKTIVNÍ OBLASTI VÝBĚRU 1 pixelu.
Toto se stává hlavně u výběru lasem, které je třeba zrušit poklikáním myši do plochy - a dojde k posunu kurzoru myši mezi dvěma kliknutími.
Obdélníkový a eliptický výběr: Vybírá pixely, které jsou uvnitř výběru. V kontextovém menu bývá možné využít i logických operací (známe z vektorové grafiky), pomocí kterých mohou vzniknout i složitější tvary.
V online editorech se většinou musíte spokojit se seskupením (přidáním) - klávesa Shift a rozdílem (odečtením) - Ctrl.
Laso:Vybírá pixely "od ruky". Výběr bývá nepřesný, zato tvarově libovolný.
Kouzelná hůlka: Kliknutím do obrázku hůlka vybírá oblast, která má barvu totožnou nebo podobnou (podle nastavení tolerance v kontextovém menu) jako pixel, na který jste klikli.
U všech typů výběru můžeme kombinovat volby, jak naznačuje obrázek.
Guma (Eraser)
Nástoj odstraňuje pixely.
U gumy, stejně jako u štětce či tužky můžeme v kontextovém menu zvolit velikost, tvar stopy gumy, aj.
U mazání věších ploch se spíše než guma používá výběr a Delete, jenž smaže všechny pixely uvnitř výběru.
Plechovka barvy - Přechod (Paint Bucket - Gradient)
Plechovka vyplňje kliknutím LT myši plochu zvolenou barvou. Plocha musí být ohraničená (uzavřená) pixely nebo výběrem.
Pokud žádné ohraničení nenajde, vyplní celou plochu.
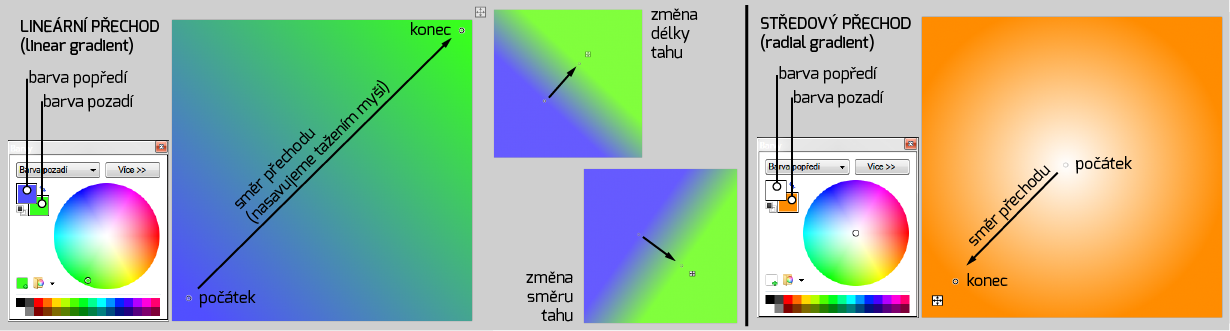
Přechod vyplňuje plochu barevným přechodem, u kterého nastavujeme jak barvy a průhlednost, tak úhel a velikost.
ČAS: 8 MINUT
NÁSTROJE: Výběr, přechod
NÁROČNOST:
POSTUP:
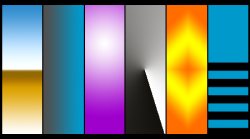
V libovolném editoru pomocí výběru vytvořte 6 různých barevných přechodů.
Možný výsledek:

ČAS: 8 MINUT
NÁSTROJE: Výběr, laso, plechovka barvy
NÁROČNOST:
POSTUP:
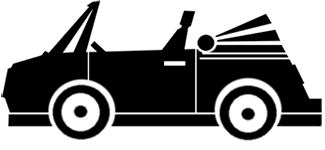
V libovolném editoru pomocí výběru vytvořte siluetu auta.
Možný výsledek:

Klonovací razítko (Clone Stamp)
Razítko je jedním z retušovacích
nástrojů. Slouží na přenášení části obrazu na jiné místo kopírováním.
Klonovacímu razítku potřebujeme určit zdroj, který bude na jiném místě kopírovat. Zdroj klonu vybíráme kliknutím LT myši s přidržením Alt, v některých editorech je to Ctrl.
U klonovacího razítka je vhodné volit měkkou stopu.
ČAS: 5 MINUT
NÁSTROJE: Klonovací razítko, výběr
NÁROČNOST:
STÁHNOUT OBRÁZEK
POSTUP:
Stáhněte si pracovní soubor zed.png.
V editorech pixlr nebo paint.net odstraňte z fotografie klonovacím razítkem zničenou omítku a vyschlou trávu, okap a hromosvod.
Soubor pojmenujte jmeno_razitko.png a uložte na drive.
Snažte se, aby byl výsledek co možná nejpřesvědčivější.
Možný výsledek:
Rozmazání (Smudge)
Dalším z retušovacích nástrojů je rozmazání.
Tento nástroj funguje jako rozmazávání křídy prstem.
V kontextovém menu můžeme nastavit sílu přítlaku, tedy jak moc budeme rozmazávat.
Text
Text se většinou vepíše do nové textové vrsty.
Text můžeme editovat stejným způsobem jako v textovém editoru - vybírat font, velikost, barvu, řez, zarovnání aj.
Text bývá obtížné editovat zpětně. Proto pokud chcete písmo měnit, snažte se o úpravy již při psaní.
Kapátko (Color Picker, Eyedropper)
Nástroj přímo spolupracuje s výběrem barvy.
Funguje tak, že kliknete na nějaké místo na pracovní ploše a kapátko nabere barvu vybraného bodu.
Oříznutí (Crop)
Nástoj umožňuje ořezávat obrázek na nový rozměr. Podržením LT a tahem myši roztáhneme ořez. pole, u kterého můžete měnit velikost posouváním ořez. značek stejně jako u změny velikosti obrázku.
Často se využívá pro správnou kompozici fotografií. Proto se také u ořezávání objevuje třítřetinová mřížka.
Po nastavení ořezových značek stačí stisknout Enter.
Filtry (Filters)
Filtry najdeme v horním menu programů.
Jde o velmi mocný nástroj rastrových editorů.
Fitrů je v editorech velmi mnoho - deformační, rozostřovací, přidání odlesků a spousta dalších.
ČAS: 10 MINUT
NÁSTROJE: internetový prohlížeč
NÁROČNOST:
-
POSTUP:
Pokuste se nalézt video nebo webové stránky, které vhodně vysvětlují práci s filtry v rastrových editorech.
Zdrojovou adresu (adresy) zkraťte na adrese goo.gl a odešlete na můj e-mail (nezapomeňte na předmět a stručný obsah sdělení).
Odstín a sytost (Hue, saturation)
Pamatujete si co se skrývá pod pojmy odstín a sytost?
Nastavení odstínu a sytosti najdeme v horním menu, v jedné ze záložek (různé editory různě).
Tato úprava slouží k přizpůsobení barev a tónů obrazu nebo vybrané části obrazu.
Kromě odstínu a sytosti je zde možné také nastavit světlost.

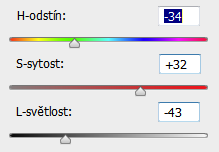
Nastavení HSL pomocí posuvných jezdců
ČAS: 10 MINUT
NÁSTROJE: Výběr, odstín a sytost, oříznutí
NÁROČNOST:
STÁHNOUT OBRÁZEK
POSTUP:
Stažený obrázek oci.png otevřete v Pixlr Editoru a upravte podle obrázku níže.
Nastavené hodnoty barevného pruhu
- Odstín: +6
- Sytost: +30
- Světlost: 0
Nastavené hodnoty odbarveného pruhu
- Odstín: -30
- Sytost: -90
- Světlost: -20
Možný výsledek:
Obrázek neukládejte.
Online foto editor
PicMonkey, podobně jako třeba Snapseed
nebo Pixlr Express patří do skupiny online foto editorů. Tyto editory pracují rychle a efektivně s již hotovou fotografií.
Práce v nich je trochu odlišná. Na již hotovou fotografii přidávají různé filtry, rámečky, textury, text, pracují s jasem, sytostí, ořezem, transformací a dalšími.
ČAS: 20 MINUT
NÁSTROJ: -
NÁROČNOST:
SOUBOR: vlastní fotografie
POSTUP:
Otevřete si PicMonkey. Nahrajte do něj svou fotografii.
Otevřete si odkaz s tutoriály
Podle jednoho (i více) tutoriálu upravte svou fotografii. Následně přidejte fotce rámeček a libovolný text nebo ilustrativní obrázek.
Obě fotografie uložte na drive jako jmeno_ja_org.jpg a jmeno_ja_upr.jpg.
Možný výsledek
POSTUPY TVORBY
Při práci s rastrovou grafikou je téměř nezbytné pracovat ve vrstvách.
Vrstvy nahrazují nevýhodu rastrové grafiky... neoddělují objekty od sebe, nýbrž pouze určují barvy pixelů v rastru.
Pojmenovávejte vrstvy a udržujte v nich pořádek.
PŘI EDITACI OBRÁZKU VE VRSTVÁCH JE NUTNÉ SI HLÍDAT, V JAKÉ VRSTVĚ PRACUJETE.
Pokud se vám něco nepovede, nevadí. Stejně jako ve vektorových editorech existuje varianta vrácení změn po krocích... v historii nebo
existuje možnost vracet provedené úkony zpět a nebo se posouvat vpřed nebo v menu programu ÚPRAVY (Edit) - ZPĚT/ZNOVU (Undo/Redo).
Pravidelně ukládejte svou práci. Pokud nenávratně ztratíte dvouhodinovou práci jen proto, že jste si ji neuložili, určitě vás to minimálně hodně rozladí.
DOSTAŇTE POD KŮŽI KOMBINACI Ctrl + S
Některé změny jsou definitivní. Například z černobílého obrázku již barevný neuděláte.
Proto si rozmyslete, co bude mít úprava za následek.
Oříznutí obrázku - dobrá kompozice
Připomeňte si, co jste zjistili v teorii o pravidlech kompozice.
Na kolik částí je vhodné si rozdělit obraz, když hledáme vhodné pozice pro objekty?
Jaké kompoziční chyby se vyvarovat?
JAK BYSTE UPRAVILI TYTO FOTOGRAFIE?
ČAS: 10 MINUT
NÁSTROJE: Ořezávací, překlopení obrázku (MenuObrázekPřeklopit/Otočit), posun
NÁROČNOST:
STÁHNOUT ZIP
POSTUP:
Fotografie si uložte na drive a následně otevřete v Pixlr editoru.
Fotografie kompozičně upravte. Pixlr ořez vám pomáhá předem definovanými vodícími čárami.
Práce uložte na drive jako jmeno_rez1, jmeno_rez2, jmeno_rez3.
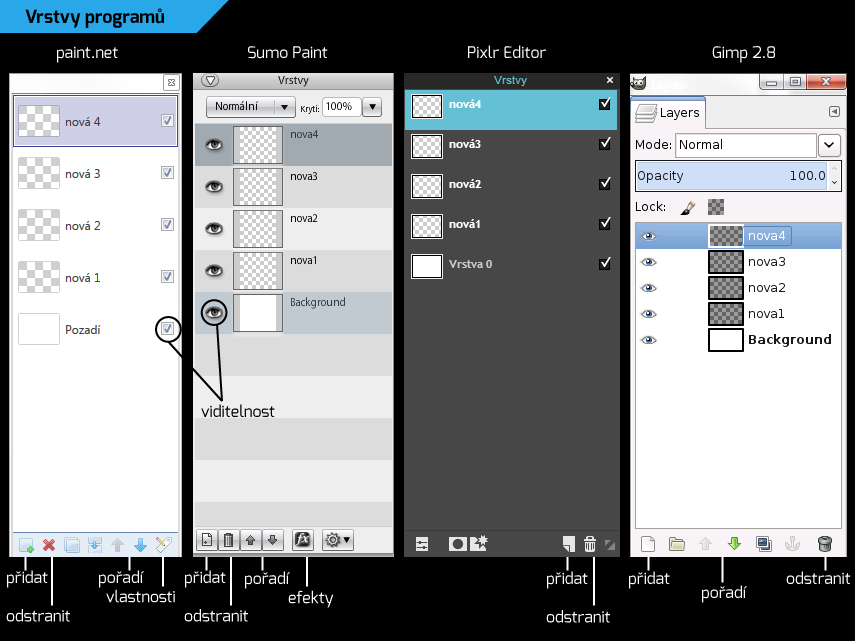
Práce s vrstvami
Vrstvy (Layers) usnadňují práci, protože umožňují samostatnou úpravu částí ve vrstvě a úpravy neovlivňují ostatní prvky v jiných vrstvách.
CO MŮŽEME S VRSTVAMI DĚLAT:
- Přidat
- Přejmenovat
- Odstranit
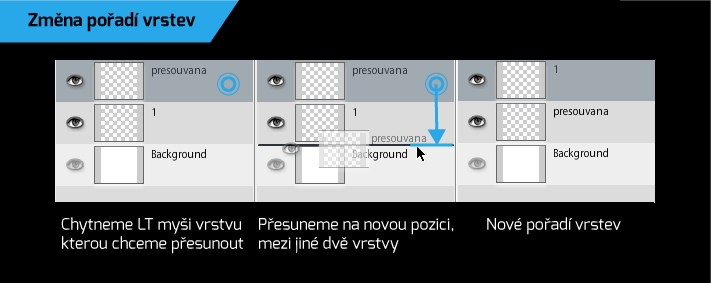
- Měnit pořadí
- Skrýt
- Nastavit průhlednost (krytí)
- Zamknout
- Duplikovat
ČAS: 5 MINUT
NÁROČNOST:
POSTUP:
Otevřete si Sumo Paint, paint.net, Gimp. Najděte plovoucí panel vrstev.
Vytvořte 4 nové vstvy a všechny vrstvy pojmenujte čísly "1" až "5". Následně vrstvy seřaďte v pořadí: 1, 3, 5, 2, 4.
Vrstvu "5" odstraňte. Vrstvy "2" a "4" skryjte a přejmenujte na "skryta2" a "skryta4". Vrstvu "1" zprůhledněte na poloviční hodnotu a přejmenujte ji na "pruhledna".
Práci neukládejte. Editory můžete nechat otevřené.
Výběr z obrazu
Jakými nástroji provádíme výběr?
Pixely ve výběru můžeme:
- kopírovat Ctrl + C
- vyjmout Ctrl + X
- vložit Ctrl + V
- smazat Delete
ČAS: 12 MINUT
NÁSTROJE: Výběr, vrstvy
NÁROČNOST:
STÁHNOUT SOUBOR
POSTUP:
Otevřete si jeden online a jeden offline editor. Najděte si panely vrstev.
V každém vytvořte 4 vrstvy.
Do nejnižší vložte stažený obrázek vyberto.jpg. Z obrázku se snažte co nejpřesněji vybrat 3 objekty ze stolu a přeneste je každý do své vrstvy.
Pracujte pečlivě, ale ne příliš pomalu.
Vrstvy pojmenujte podle předmětů.
Práci uložte na drive v nativním formátu jako jmeno_vyberto.???.
Změna velikosti
Velikost celého obrázků nastavením číselných hodnot
- ve většině prohlížečů
- v grafických editorech
Prohlížeč
Pouze v lepších prohlížečích s editačními prvky, např. v IrfanView...
V menu Obrázek Změnit velikost/rozlišení, které otevře dialogové okno nastavení velikosti/rozlišení obrázku.
ČAS: 5 MINUT
NÁROČNOST:
POSTUP:
Otevřete si libovolný obrázek v IrfanView. Změňte velikost obrázku na 8 × 8 cm. Pokud nepůjde nastavit, zrušte zaškrtnutí políčka "Zanechat poměr stran".
Práci neukládejte.
K čemu došlo? K čemu slouží "Zanechat poměr stran"?
Jakými způsoby lze změnit rozměry obrázku?
Editor
V editorech je změna velikosti skryta v hlavním menu programu, tedy v menu Obrázek (Image) Velikost/Změna velikosti obrázku (Image Size)
ČAS: 5 MINUT
NÁROČNOST:
POSTUP:
Otevřete si libovolný rastrový editor paint.net. Vytvořte si nový obrázek o velikosi 640 × 400 px a libovolným rozlišením. Následně změňte velikost na 8 × 8 cm. Pozor na zachování poměru stran.
Práci neukládejte.
Slouží "Zachovat poměr stran" ke stejnému účelu?
V jakých jednotkách je možné velikost nastavovat?
Velikost části obrázku - volná transformace
Změna jen určité části obrázku je trochu náročnější, protože se program od programu může lišit. My si vyzkoušíme změnu velikosti v paint.net a v Sumo Paint.
paint.net
Stačí použít nástroj pro přesun. Okolo obrázku se okamžitě objeví 1 + 8 bodů pro transformaci. Práce s body je velmi podobná práci s vektory.
ČAS: 5 MINUT
NÁROČNOST:
POSTUP:
Otevřete si paint.net.
Do nové vrstvy obrázku vytvořte pomocí výběru například obdélník (je vcelku jedno jaký tvar). Nyní si vyzkoušejte změnu velikosti tvaru i jeho otočení.
K jakému účelu slouží bod uprostřed tvaru?
K jakému účelu slouží šipkový kříž vpravo dole?
Sumo Paint
Nástroj pro posun zde a ani ve většině editorů pro změnu velikosti a transformaci nefunguje. Funguje ale PT myši, které vyvolá menu. V menu stačí najít možnost Volná transformace (Free Transform).
ČAS: 5 MINUT
NÁROČNOST:
POSTUP:
Otevřete si Sumo Paint.
Do nové vrstvy obrázku vytvořte pomocí výběru například obdélník (je vcelku jedno jaký tvar). Nyní si vyzkoušejte změnu velikosti tvaru i jeho otočení.
Nacházíte nějakou změnu při transformaci oproti vektorovým editorům? Například v rotaci?
KOMPLEXNÍ PRÁCE
CÍL: Vytvořit wallpaper na téma Sluníčková škola.
NÁSTROJ: Výběr, velikost, retušovací nástroje, aj.
ČAS: 45 MINUT
NÁROČNOST:
STÁHNOUT ZIP
POSTUP:
Vytvořte wallpaper z fotografií, obrázků a textu.
Rozměry wallpaperu budou 1600 × 1200 pixelů
Rozlišení: 96 DPI
Barevná hloubka a barevný model: 24 bitů, RGB
Musí obsahovat: Znak a název školy, fotografie školy. Pokuste se vyvážit barevnost, dodržet pravidla kompozice. Počítejte také trochu s tím, že na ploše budou ikony.
Nad plochu můžete přidat pruhy pro umístění ikon.
Obrázky a fotografie můžete stahovat ze školního facebooku, stránek školy, popř. použijte vaše vlastní.
Soubor uložte na drive jako jmeno_KP1.nativní formát, podle zvoleného programu.
CÍL: Úpravou fotografie vytvořit "Turbomyš".
NÁSTROJ: libovolný
ČAS: 45 MINUT
NÁROČNOST:
POSTUP:
Na pixabay najděte vhodnou fotografii myši a fotografii stáhněte. Zvolte si editor, který vám během prácovních postupů nejvíce vyhovoval a úpravou fotografie
vytvořte "Turbomyš".
Rozměry obrázku: 1024 × 768 pixelů
Rozlišení: 150 DPI
Barevná hloubka a model: 24 bitů, RGB
Myš umístěte podle pravidel kompozice a zvolte pro ni vhodné pozadí.
K myši připište dostatečně velkým písmem její název a text opět vhodně zarovnejte.
Zdrojový soubor uložte na drive jako jmeno_KP2.nativní formát, podle zvoleného programu.
CÍL: Vytvořit vlastní práci.
NÁSTROJ: libovolný
ČAS: 2 HODINY
NÁROČNOST:
POSTUP:
Vytvořte vlastní práci na jedno ze zadaných témat.
A) Koláž oblíbeného sportu.
B) Ilustrace do (dětské) knihy/Obal knihy.
C) Surrealistický obraz
D) Jiné, vlastní téma
Zdrojový soubor uložte na drive jako jmeno_KP3.nativní formát, podle zvoleného programu.
CÍL: Vytvořit vlastní pixelartový obrázek nebo animaci.
NÁSTROJE: Piskelapp, tahák GUI s nástroji
TVORBA ANIMACE
ČAS: 2 HODINY
NÁROČNOST:
POSTUP:
Vytvořte si účet.
Vytvořte vlastní obrázek nebo animaci v online aplikaci Piskel (v průběhu práce pravidelně ukládejte).
ANIMACE: Soubor exportujte jako LOOP GIF při velikosti minimálně 400×400 pixelů.
STATICKÝ PIXEL ART: Soubor exportujte jako GIF při velikosti minimálně 400×400 pixelů.